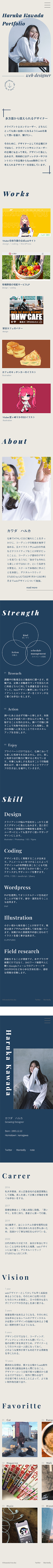
portfolio

自分は何が出来るか明確に
- 内容
- 自主制作(就活用のポートフォリオサイト)
- 課題
- 就職活動のため、過去の制作物と自分のスキルを見やすく纏める必要がある。
- 目的
- ①自分は何が出来るかを伝える。
②今まで学んできたことを分かりやすくサイトにまとめる。
③制作物の意図をきちんと伝える。
- ゴール
- 書類選考の通過および内定の獲得
- ターゲット
- 採用担当者(時間があまりなく、ポートフォリオをじっくりと見れない可能性が高い)
- 制作期間
- ワイヤーフレーム : 1週間
デザイン : 3週間
コーディング : 1週間
- 使用ツール
- XD / Photoshop / visual code studio
情報設計
-
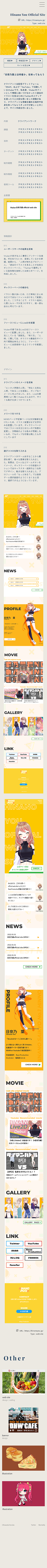
(01)
制作物を最初に
「何が出来るか」は言葉にするよりも実際に制作物を見ていただく方が分かりやすいため、WorksをTOPページの最初に持ってきました。
-
(02)
スキルや強みもTOPページに
制作物ではなく言葉で説明するスキルや強みに関しても、下層ページに飛ばずTOPページに置き、画面遷移なしでwebDesignに関わる情報が得れるようになっています。
-
(03)
Worksページにはリンクを設置
各制作物一覧ページでは、「概要」「情報設計」「デザイン」「サイトを見る」とリンクを設置しました。全体を見る時間のない担当者の場合、すぐに自分の見たい情報に辿り着けるようにしました。
デザイン
-
(01)
目を留めて欲しい箇所に背景
TOPページの強みとスキルは目に留めてほしい箇所なので背景色を他と変えました。また、単調さを排除する、という目的もあります。
-
(02)
デザインと情報設計は見やすく
Worksに記載のあるこの2点は、自分で考え作り、落とし込んだ重要な部分なので他の項目と比べて見やすくしました。長い文章を書いてしまうと読むのが疲れてしまう可能性もあるため、リスト化して余白感も多めに取り、読みやすさと伝わりやすさを重視しました。
-
(03)
あたたかみと誠実さを出す
いずれ一緒に働く方に自分のイメージを持っていただくために色を選定しました。メインカラーにネイビーを使うことにより、誠実さを出しました。また、ベースカラーにベージュを取り入れることによって白よりも淡泊感が薄れ、あたたかみを演出するようにしました。



OTHER
-

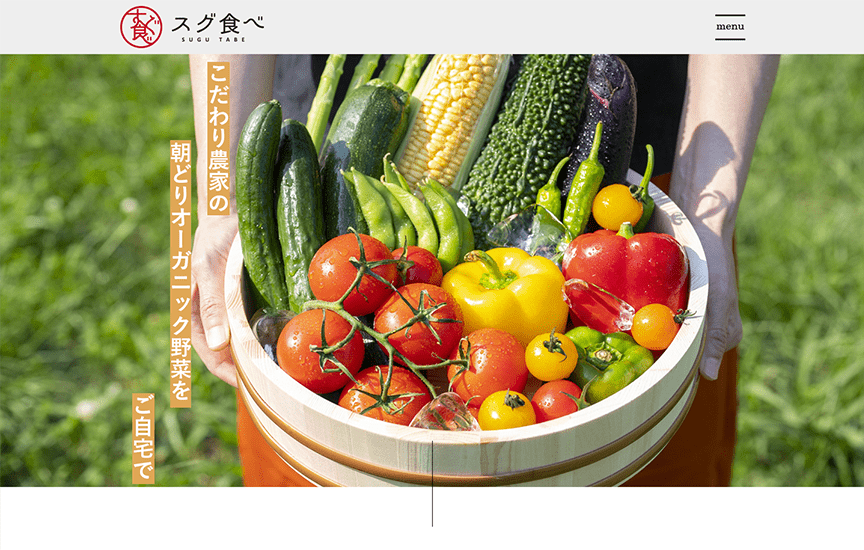
web site
design / coding
-
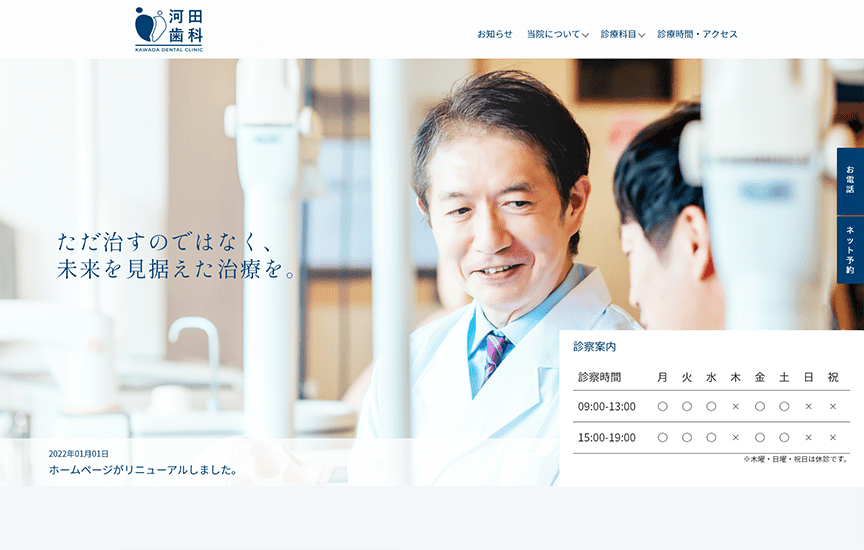
web site
design / coding
-
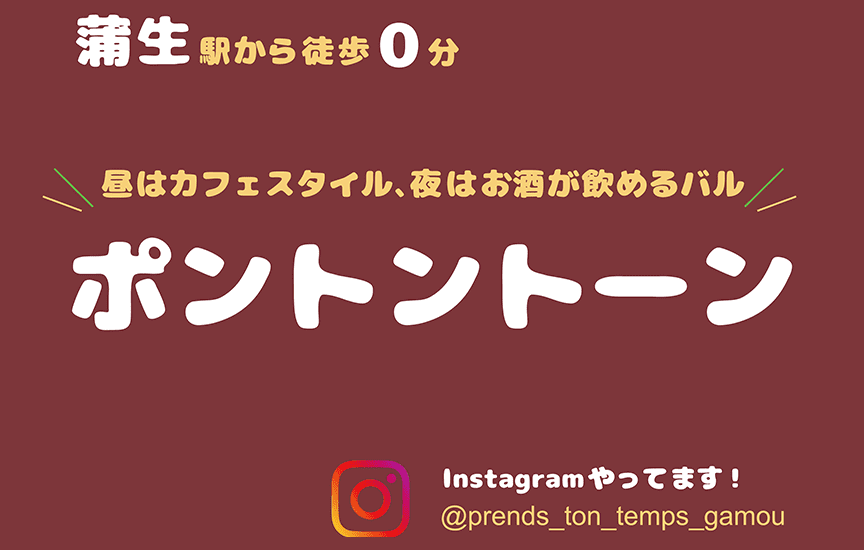
web site
design
-
web site
design
-
web site
design
-
banner
design
-
banner
design
-
banner
design
-
banner
design
-
illustration
illustration
-
other
illustration / Design